
Wat is mobile first indexing?
Bij mobile first indexing beoordeelt Google de mobiele versie van je website om te beoordelen op welke pagina en plaats jouw website in Google wordt getoond. Die indexering vindt plaats door de smartphone Googlebot.
In 2016 begon Google met de eerste experimenten met mobile first indexing. Twee jaar later begon Google, bij zoekvragen op een mobiel, de websites die voldeden aan de mobile first criteria, al te ranken via de smartphone Googlebot.
Daardoor kon het voorkomen dat een website op een laptop op een hele andere plaats te vinden was in Google, dan op je mobiel. Er waren simpelweg twee verschillende Googlebots aan het werk. Een voor desktop/laptop en een voor mobiel die ieder op zijn eigen manier je website beoordeelden.
Vanaf september 2020 zal Google websites alleen nog maar beoordelen via de smartphone Googlebot. Voor veel websites en de bedrijven die daarachter zitten, kan dat enorme gevolgen hebben.
Zowel in ranking als in de hoeveelheid klanten en omzet.
Update: Begin september 2020 heeft Google aangegeven de mobile first indexing uit te stellen tot maart 2021.
De meeste websites zijn al helemaal klaar voor mobile first indexing. Maar er zijn helaas nog heel veel websites waarbij dat zeker nog niet het geval is.
Daarom geef ik je hier advies over drie onderdelen van je website die voor september in orde moeten zijn, als je niet ver weg wilt zakken in Google.
3 onderdelen waar je website na augustus 2020 niet meer zonder kan
1. Eén versie van je website
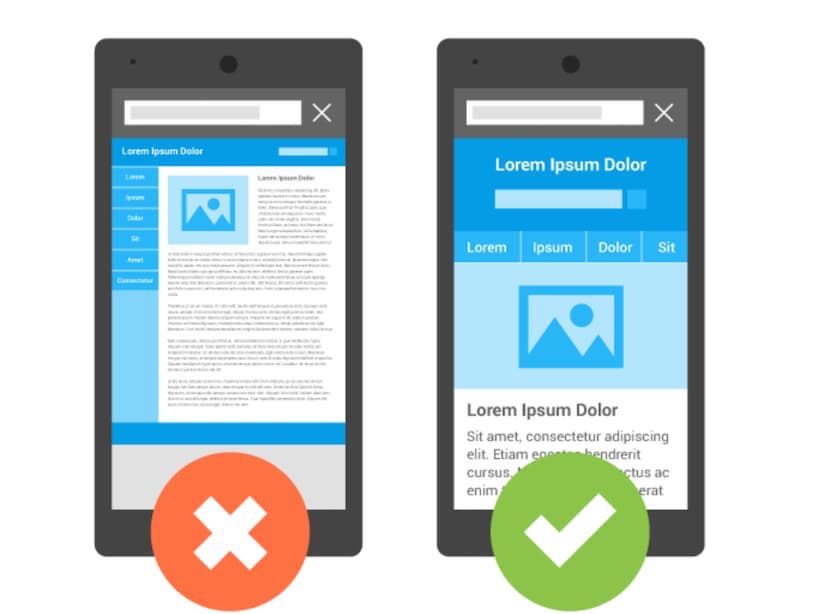
In het verleden waren veel websites opgebouwd uit twee versies. Een voor op de laptop/desktop en een mobiele versie. De inhoud en opbouw van beide versies waren verschillend.
Vanaf september 2020 zal dat een negatieve invloed hebben op je ranking.
Heeft je website echter een responsief ontwerp, dan heb je één versie van je website die zich aanpast aan welk scherm dan ook. Een responsieve website is perfect geschikt voor mobile first indexing.
Hoe herken je een responsieve website?
Ga naar je website en pak dan met je muis de rand van je venster en schuif die naar links. Wanneer je teksten en foto’s automatisch mee schuiven dan heb je een responsieve website.
Bewegen je teksten en foto’s niet mee maar verdwijnen ze uit beeld, dan heb je geen responsief ontwerp en is je website niet klaar voor mobile first indexing.
2. Een snel ladende website
Veel zoekacties op een mobiel gebeuren niet via wifi maar via het mobiele netwerk. De laadsnelheid van je website speelt dan een belangrijke rol.
Om te testen of je website volgens Google snel laadt, is er een handige tool. Je streven daarbij moet zijn om de laadsnelheid minstens onder de 4 seconden te krijgen.
Om een sneller ladende website te krijgen, is het optimaliseren van de grootte van je fotobestanden meestal het effectiefst.
Maar ook het soort thema dat je gebruikt en de plek waar je website gehost wordt, heeft onder andere invloed op de snelheid waarmee je website wordt geladen.
3. Een mobiel vriendelijke website
Naast de laadsnelheid van je website wordt deze door Google ook beoordeeld op gebruiksvriendelijkheid op een smartphone. Ook daar is weer een handige tool voor om dat te testen.
Niet iedere responsieve website is ook mobiel vriendelijk. Wanneer teksten te klein zijn om goed te lezen of de knoppen en menu linkjes te dicht op elkaar zitten, dan wordt je website al snel als mobiel onvriendelijk beoordeeld.
Ook tekstvlakken met veel te weinig witregels veranderen op een mobiel apparaat tot een enorme brij van woorden. Daar wordt niemand blij van.
Een mobiel onvriendelijke website irriteert de gebruikers waardoor mensen minder lang op je website blijven hangen. Dat kan je omzet kosten en een lagere ranking in Google opleveren.
Zorg er dus voor dat je mobiele gebruiksvriendelijkheid in orde is.
Ben je al over op HTTPS:?
Nu ik toch je aandacht heb, wil ik je er ook nog even op wijzen dat websites die nog steeds geen SSL-certificaat hebben geregeld, steeds meer problemen gaan krijgen.
Het SSL-certificaat zorgt ervoor dat je website niet langer via HTTP: maar via HTTPS: gaat draaien. Kort gezegd, maakt dat je website op bepaalde onderdelen veiliger.
Nu is dat voor veel websites helemaal niet nodig, maar als je het niet hebt gedaan, gaan er allerlei alarmbellen af bij Google en verschillende, andere webbrowsers.
Het vervelende gevolg daarvan is dat de bezoekers van je website, in het minst erge geval, een waarschuwing krijgen dat je website niet veilig is. Als het tegenzit wordt de toegang tot je website zelfs geblokkeerd. Dat wil je natuurlijk al helemaal niet.
Voor een paar tientjes extra per jaar kun je dit voorkomen. Je website hostingpartij kan dat zo voor je regelen.

